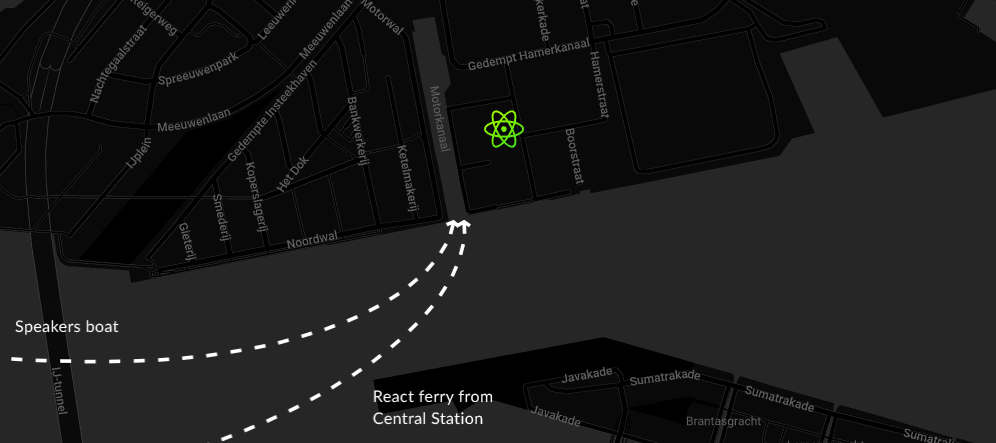
June 12 & 16, 2026 in Amsterdam
THE BIGGEST REACT CONFERENCE WORLDWIDE
-
2Tracks: Base Camp & Summit
-
60+Speakers sharing latest insights
-
10K+Devs from all over the globe
-
1500Luckies meet in Amsterdam
Trending Tech in Summer Amsterdam
React Summit is an annual conference about React ecosystem and modern web development, gathering thousands of Front-end and Full-stack engineers from around the world.
Join us in Amsterdam, or interactive Remote experience with hybrid speaker QnA, discussions rooms and online practical workshops.
get inspired and nurture new ideas for development

meet smartest engineers and learn insights not available online

learn on Friday, implement on Monday

Deep Dives
Full-Stack Development & Architecture
- - To be announced soon
Growing to Senior & TechLead
- - To be announced soon
AI Assisted Coding
- - To be announced soon
AI Engineering
- - To be announced soon

60+ React Trailblazers


React Open Source Awards

City Tours


The Biggest React Party Worldwide
Tasty bites & meals for every React moment

Riverside Food Truck Festival
First Speakers & Trainers
Kitze loves to rant about webdev. He is the founder of founded Sizzy - the browser for developers. He created React Academy to teach web development. He's the creator of Zero To Shipped - the interactive video course for mastering Fullstack Development. He's documenting his journey on YouTube, steams on Twitch and has a blog that he maintains one in a blue moon. He made Benji, Twizzy, ok-google.io, JSUI, Glink, showGPT and etc.
Aurora Scharff is a software developer and Microsoft MVP from Norway. She serves as a consultant at Crayon Consulting, while also contributing as React Certification Content Owner at certificates.dev. She focuses on web development with extensive experience in React and Next.js, including active use of React Server Components.
Aurora shares her knowledge through workshops, technical blog posts, social media, demo applications, and supporting fellow developers. She regularly presents internationally at recognized conferences, contributing to the global developer community through both her speaking engagements and educational content creation.
Kadi is a Software Developer at Expo, working on tools and experiences to help developers get the best out of building React Native apps with Expo. She is also an enthusiastic teacher, and has created React Native courses for Frontend Masters and Egghead.
Dominik is a Frontend Engineer, React-Query maintainer working at Sentry, who blogs about all things React and TypeScript (https://tkdodo.eu/blog/).
Passionate Code Wizard at ING 🦁 | AI & JavaScript Enthusiast 😍 | Lifelong Learner 🌀 | Public Speaker 😊 | Family Lover 👨👩👧👦
Kiril Peyanski is a Principal Software Engineer focused on the intersection of design systems, user experience, and AI-assisted interface design. He explores how both humans and LLMs can shape the next generation of front-end architecture.
This year, you can expect authors and core teams of:
Want to know the rest?
Previously at React Summit
Facebook Front-End Engineering Manager
Program Committee
Software Engineer that used to build stand alone applications for data processing and mission planning systems turned into a Full-Stack Developer working with Test Driven Development, XP and Pair Programming. Also a Mom now.
Engineer at Uber, building the platform that powers its systems. Enjoys creating spaces where developers connect and share ideas.
Daniel Afonso is a Senior Developer Advocate at PagerDuty, SolidJS DX team member, Instructor at Egghead.io, and Author of State Management with React Query. Daniel has a full-stack background, having worked with different languages and frameworks on various projects from IoT to Fraud Detection. He is passionate about learning and teaching and has spoken at multiple conferences around the world about topics he loves. In his free time, when he's not learning new technologies or writing about them, he's probably reading comics or watching superhero movies and shows.
Johnny loves (board|electronic) games, programming with a lot of parentheses and cycling. After receiving his MSc from Oxford, a short stint in San Francisco, an even shorter in London, he ended up home near Frankfurt. He famously got fired from Twitter in 2022, worked as Staff Engineer for Sizzle.gg afterwards and is now building the editor at Synthesia.
With a passion for creating seamless cross-platform experiences, my journey in tech started not with programming, but as a consultant in the tech industry. The desire to build and innovate led to a shift in focus towards software development, particularly mobile app development, where the thrill of solving complex problems and crafting user-friendly applications became a calling. Co-founding Frontend Queens was a natural extension of this journey, inspired by a commitment to inclusivity in tech. This community was born from the belief that everyone, especially women, should have the opportunity to thrive in technology. By fostering a supportive environment, we aim to empower women to break barriers and pursue fulfilling careers in this ever-evolving field.
Tech Lead at Aerafarms, CedarJS maintainer. Lives out in the middle-of-nowhere in Sweden. Likes everything on two wheels and loves to travel.
Krasimir Tsonev is a coder with over 20 years of experience in web development. Author of books on JavaScript he works at Antidote.me where he helps people reaching clinical trials. Loves React and its ecosystem.
Workshops Free & PRO
Take full advantage of your conference experience, and get training from our best speakers and instructors.
Hands-on React Server Components, Server Actions, and Forms
Date & time: TBC. In-person in Amsterdam.

React Query - Beyond the Basic
Date & time: TBC. In-person in Amsterdam.
Follow us
for updates
GITNATION MULTIPASS
Become a better engineer and follow Multipass Exclusive Deep Dives
- Fullstack Development
- Growing to Senior & TechLead
- AI Assisted Coding
Lock the price, pay later
Looking for discounts and free tickets?
Multipass and full ticket perks
Free 3h
workshops

Take full advantage of your conference experience, and get training from our best speakers and instructors.
We'll have:
20+ Free Workshops - included in the full ticket price.
Besides free workshops, there are also PRO Full Day Workshops:
PRO Workshops - to be purchased separately.
2x more content

Enjoy HD streaming quality & get recordings right after the conference

Take part in Discussion & Speaker Q&A rooms



Giving back to community
We try our best to make all our events accessible and inclusive for a diverse audience. GitNation is providing 100 scholarships for underrepresented groups in tech.

Previous year's Sponsors
We would not be here, if companies like Facebook would not invest into Open Source so heavily, as well as React would not grow that much without support of multiple great companies from across the globe. We're really grateful for all the trust and support our partners shared with us.
Would like to join the community and improve your tech brand?
Check sponsorship opportunities.
-
 NextJS & Headless CMS expert agency
NextJS & Headless CMS expert agencyFocusReactive is a NextJS agency with deep expertise in Headless CMS and Headless Commerce. We partner with Vercel, Shopify, Storyblok, and Sanity to build fast, scalable, SEO-friendly platforms - and provide NextJS tech & AI SEO audits to optimize existing sites.
-